The 3 Core Web Vitals metrics are now well-established as ranking factors within Google’s algorithm but what is considered a good “score” has changed over time as technical capabilities have improved and user expectations have risen. Does you website measure up to the latest basic standard? Find out how to check Core Web Vitals for your website…
Updated: 31 January 2023
Read on to find out more or Download the PDF Guide here…
Google uses more than 200 factors when deciding where to rank any single web page in the search results.
In June 2021, 3 new metrics were added to this list of ranking factors making user experience more important than ever. Google took the unusual step of announcing this algorithm change in advance and reporting these metrics in their free tools before the algorithm was updated. This was a clear indication of the importance of this update yet many websites still do not meet the minimum requirements to pass the Core Web Vitals tests.
The key thing for businesses to remember is that meeting the minimum requirements of these new metrics gives website visitors a better experience, making them more likely to become customers. Websites that fail to meet these standard could be missing out on customers and revenue.
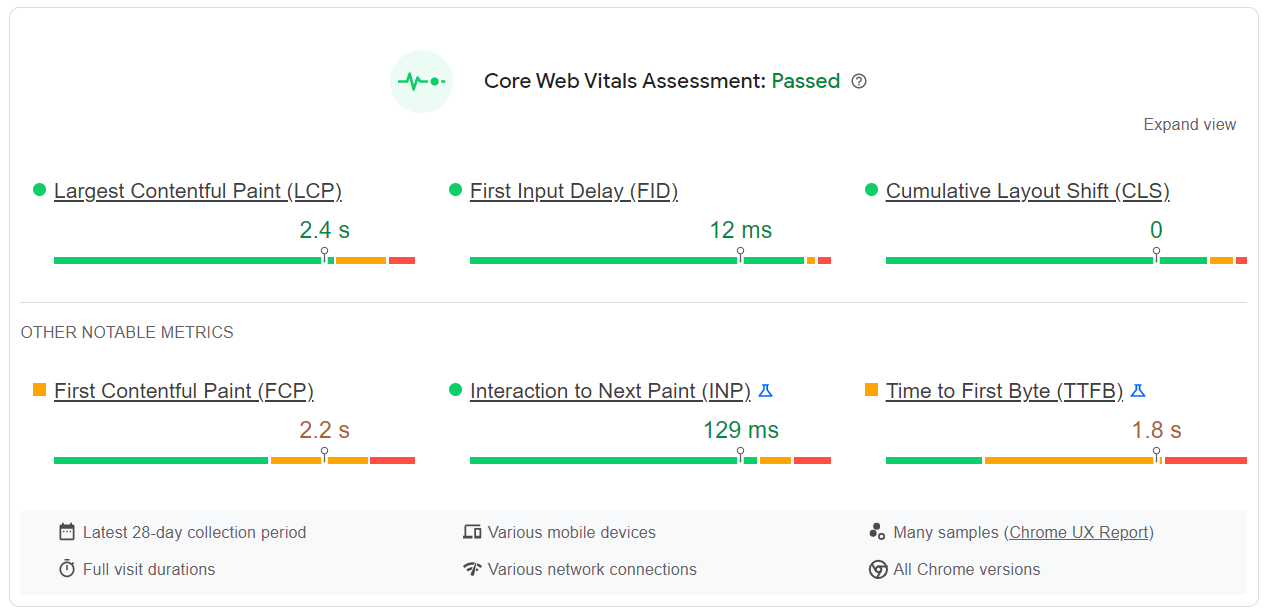
There are 3 technical terms for these measures, which we outline below but, simply put, they are all about how quickly a visitor can see and interact with a web page (e.g. by clicking a button). These metrics are a more refined instrument to measure page experience than the page loading speed. Let’s take a closer look at what these metrics are:
LCP – Largest Contentful Paint
One factor in a poor user experience is how long it takes to see something on the screen. One measure of this is First Contentful Paint (FCP) which is how long it takes to see the first piece of content on a page, but a better measure is LCP, which is how long it takes to see the largest element on the page, such as an image or text block, which is usually the most important from a user perspective. To pass the LCP test the largest element on the page must load in less than 2.5 seconds.

FID – First Input Delay
This measures the time it takes for the browser to respond to a visitor’s first interaction with a website such as clicking a button. The speed of response can be impacted by the user’s device but also by the web page itself being slow to respond. First Input Delay needs to be less than 100 milliseconds to pass the FID test.

CLS – Cumulative Layout Shift
This is a score that measures how often different parts of a web page move from the initial position in which a viewer sees it to the final, stable position. An example of a layout shift is when a section of text appears first but then an image is loaded above it – pushing the text further down the screen.

What to do now…
- Check Core Web Vitals in Google Search Console for warnings or errors.
- Take action to resolve any warnings or errors. The free Google tool PageSpeed Insights provides recommendations on how to improve individual web pages but you will need the help of a web developer. A developer will also be able to access the Lighthouse tool on which the data in PageSpeed Insights is based.
- Remember the other important factors when it comes to page experience for website visitors:
- Use a secure protocol for data transfer i.e. https
- Ensure web pages are mobile friendly
- Avoid intrusive popups






Hi, good to see Google finally considering user experience on a website but I still find annoying popups every where
You’re right Alex about annoying popups still being a common feature on many websites but if you want the best chance of good organic rankings you should avoid them. It is specifically stated in Google’s guidelines that websites should not use them if they want to offer the best user experience. I can only think the sites using them gain their visitors from paid advertising or other sources like social media so don’t worry about organic rankings.